
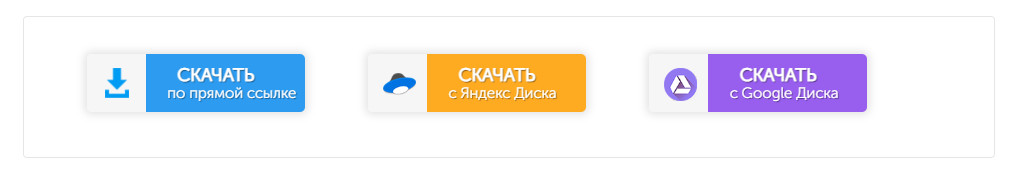
При наведении на кнопку происходит прокрутка иконки сервиса в кнопке!
В удобное для вас место
Код
<div class="d_sh"><br>
<div class="buttons_download">
<?if($OTHER1$?>
<div class="button_download direct_link">
<a href="$OTHER1$" target="_blank"><img src="/ico/down/prs.png" width="24px" height="31px" alt="Скачать по прямой ссылке" style="position:absolute;"><p><span>Скачать</span> по прямой ссылке</p></a></div>
<?endif?>
<?if($OTHER1$)?>
<div class="button_download yandex_link">
<a href="$OTHER1$" target="_blank"><img src="/ico/down/yand.png" width="33px" height="21px" alt="Скачать с Яндекс Диска" style="position:absolute;"><p><span>Скачать</span> с Яндекс Диска</p></a></div>
<?endif?>
<?if($OTHER1$)?>
<div class="button_download google_link">
<a href="$OTHER1$" target="_blank"><img src="/ico/down/goo.png" width="33px" height="33px" alt="Скачать с Google Диска" style="position:absolute;"><p><span>Скачать</span> c Google Диска</p></a></div>
<?endif?>
<?if($OTHER1$)?>
<div class="button_download torrent_link">
<a href="$OTHER1$" target="_blank"><img src="/ico/down/torr.png" width="33px" height="33px" alt="Скачать через торрент" style="position:absolute;"><p><span>Скачать</span> через uTorrent</p></a></div>
<?endif?>
<br>
</div>
</div>
$OTHER1$ Меняем на ваш код для ссылки скачать, в моём случае это доп. поле 1
CSS
Код
.buttons_download {display: flex;flex-wrap: wrap;justify-content: space-evenly; margin-top:15px;}
.button_download {width: 218px; height: 58px; border-radius: 5px; cursor:pointer; position:relative; box-shadow: 0 0 8px 3px rgba(0,0,0, 0.1); margin-bottom:15px;}
.button_download img {transition: .5s; margin-left:15px;}
.button_download:hover img {transform: scale(1.1) rotate(360deg);}
.button_download:hover {box-shadow: 0 0 10px 4px rgba(0,0,0, 0.2);}
.button_download p {color: #fff; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.45); font-size: 15px; line-height: 18px; text-transform:none; margin: 0; padding:0; font-style: normal; position:absolute; left:37%; padding-top:12px;}
.button_download span {text-transform:uppercase; font-weight:bold; font-size:18px; padding-left:10px;display:block;}
.direct_link {background:-webkit-gradient(linear, left top, right top, color-stop(27%, #f6f6f6), color-stop(27%, #2c9bf0)); background: linear-gradient(to right, #f6f6f6 27%, #2c9bf0 27%);}
.direct_link img {margin-left:18px; margin-top:14px;}
.torrent_link {background:-webkit-gradient(linear, left top, right top, color-stop(27%, #f6f6f6), color-stop(27%, #31c439)); background: linear-gradient(to right, #f6f6f6 27%, #31c439 27%);}
.torrent_link img {margin-left:15px; margin-top:14px;}
.yandex_link {background:-webkit-gradient(linear, left top, right top, color-stop(27%, #f6f6f6), color-stop(27%, #ffab22)); background: linear-gradient(to right, #f6f6f6 27%, #ffab22 27%);}
.yandex_link img {margin-left:15px; margin-top:19px;}
.google_link {background:-webkit-gradient(linear, left top, right top, color-stop(27%, #f6f6f6), color-stop(27%, #985eee)); background: linear-gradient(to right, #f6f6f6 27%, #985eee 27%);}
.google_link img {margin-left:15px; margin-top:14px;}