
Кнопки не доделаны, просто добавил сюда до востребования
Установить в нужное место
Код
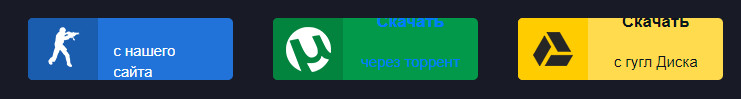
<div class="download"><a alt="Скачать по прямой ссылке" class="d1" href="№" rel="nofollow noopener noreferrer"><p>Скачать </p><p>с нашего сайта</p></a>
<a alt="Скачать торрентом" class="d2" href="№" rel="nofollow noopener noreferrer"><p>Скачать </p><p>через торрент</p></a>
<a alt="Скачать через гугл диск" class="d3" href="№" rel="nofollow noopener noreferrer" target="_blank"><p>Скачать </p><p>с гугл Диска</p></a></div>
CSS
Код
/*кнопки скачать*/
.download{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;margin:30px 0}.download a:after{width:70px;height:62px;position:absolute;top:0;left:0;content:'';background-position:center center;background-repeat:no-repeat;transition:.5s}.download a p:nth-child(1){font-size:17px;font-weight:600}.download a p:nth-child(2){font-size:15px}.download a:hover:after{width:100%}.download a{width:205px;box-sizing:border-box;height:62px;display:flex;align-items:center;justify-content:center;flex-direction:column;padding-right:15px;padding-left:85px;position:relative;margin:0 20px;overflow:hidden;border-radius:5px}.download .d1{background:#2173d9;color:#fff}.download .d2{background:#02994b}.download .d3{background:#ffdb4d;color:#0c151c}.download .d1:after{background-color:#1a5dae;background-image:url(../ico/down/d1.png)}.download .d2:after{background-color:#02843f;background-image:url(../ico/down/d2.png)}.download .d3:after{background-color:#fc0;background-image:url(../ico/down/d3.png)}
.download{margin:10px 0 20px}